Travailler avec des réponses rapides, des cartes et des carrousels dans les flux des robots numériques
Vous pouvez utiliser des réponses rapides, des cartes et des carrousels dans les flux de robots numériques d'architecte, en fonction de la manière dont vous souhaitez présenter les options à vos clients. Ces fonctions sont disponibles dans un bot flow numérique Digital Menu action et Ask for Slot action.
- Les réponses rapides sont des réponses que les utilisateurs peuvent sélectionner comme réponse lors d'une interaction par message. Lorsqu'un client sélectionne la réponse rapide, celle-ci est intégrée au message. Une fois que le client a envoyé sa réponse, les réponses rapides disparaissent. Ce comportement permet d'éviter un scénario dans lequel les clients peuvent sélectionner des réponses attachées à des messages antérieurs dans l'interaction.
- Les carrousels sont des réponses bot qui comprennent une série de cartes. Pour interagir avec les carrousels, les clients peuvent faire défiler les options des cartes, puis sélectionner une option à l'aide des boutons associés aux cartes. Les carrousels facilitent les conversations des robots en offrant un ensemble sophistiqué d'options aux clients en présentant une série de cartes avec des descriptions, des images, des titres, des textes et des renvois facultatifs vers des sites web externes.
- Les cartes contiennent une image, un titre, un corps et une liste de boutons. Les clients peuvent interagir avec les cartes en cliquant sur un bouton. Les cartes contiennent deux types de boutons : retour de texte et URL web. Les boutons de retour de texte font partie du message renvoyé au robot et s'intègrent à la conversation. Les boutons d'URL Web permettent aux clients d'accéder rapidement aux sites Web pertinents et vous permettent de fournir plus de détails sur vos produits ou offres. Les cartes ne disparaissent pas une fois que les clients se sont engagés avec elles ; par conséquent, ils peuvent interagir avec les cartes plus d'une fois.
Vous pouvez également modifier votre présentation en passant des réponses rapides aux carrousels ou vice versa en cliquant sur Switch presentation sans perdre votre configuration antérieure.
Ajouter des réponses rapides à un flux de robots numériques
Lorsque vous choisissez d'utiliser les réponses rapides dans une action Demander un créneau et que vous sélectionnez un créneau, Architect remplit vos réponses rapides pour vous. Dans les cartes de réponse rapide, vous pouvez utiliser des expressions pour ajouter des étiquettes de bouton. Par exemple : MakeMakeChoice("postback", "support", "Help and Support")(your_URL).
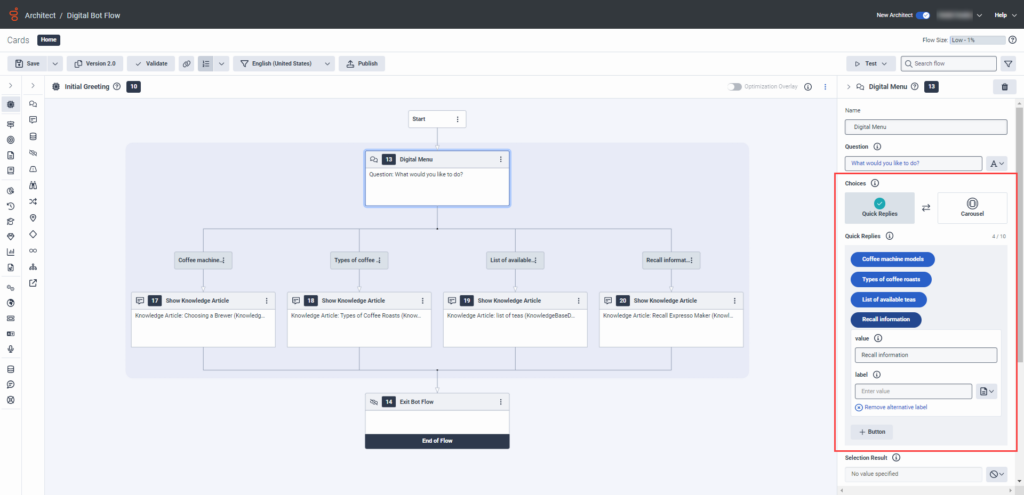
Ajouter des réponses rapides à une action du menu numérique
- Créez les valeurs appropriées de l'emplacement et du type d'emplacement.
- Ajoutez une action Digital Menu à l'endroit approprié de votre flux et ajoutez un nom et une question.
- Sous Choix, sélectionnez Quick Replies.
- Cliquez sur le bouton .
- Sous value, entrez la valeur du postback ou de l'URL qu'Architect envoie au bot lorsque le client clique dessus. Si vous n'ajoutez pas l'étiquette facultative, Architect utilise la valeur que vous entrez ici comme étiquette du bouton. Cependant, si vous avez plus d'une carte mais que les étiquettes des boutons sont les mêmes (par exemple, "voir"), la valeur que vous entrez ici différencie pour le robot le bouton que le client sélectionne.
- Pour ajouter une étiquette de bouton différente de la valeur saisie à l'étape 2, cliquez sur Add alternative label et saisissez l'étiquette d'affichage du bouton.
- Sous Résultat de la sélection, cliquez sur Modes d'expression, sélectionnez Variable et saisissez la variable qui stocke la valeur de la sélection du client. Si le client ne fait pas de choix, la valeur reste "Aucune valeur spécifiée".
- Répétez les étapes 4 à 7 pour chaque bouton que vous souhaitez ajouter.
- Configurez les autres éléments de l'action.
- Pour modifier votre configuration et passer des réponses rapides aux carrousels, cliquez sur Switch presentation.
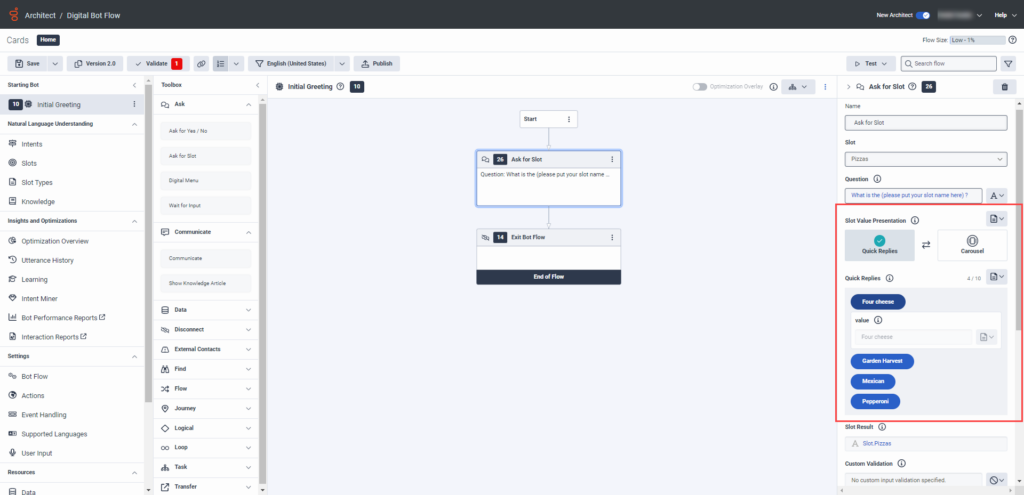
Ajouter des réponses rapides à une action Ask for Slot
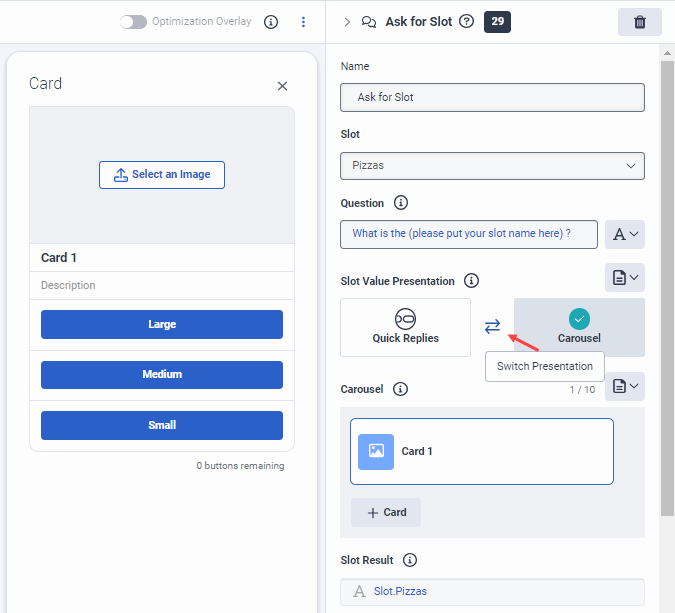
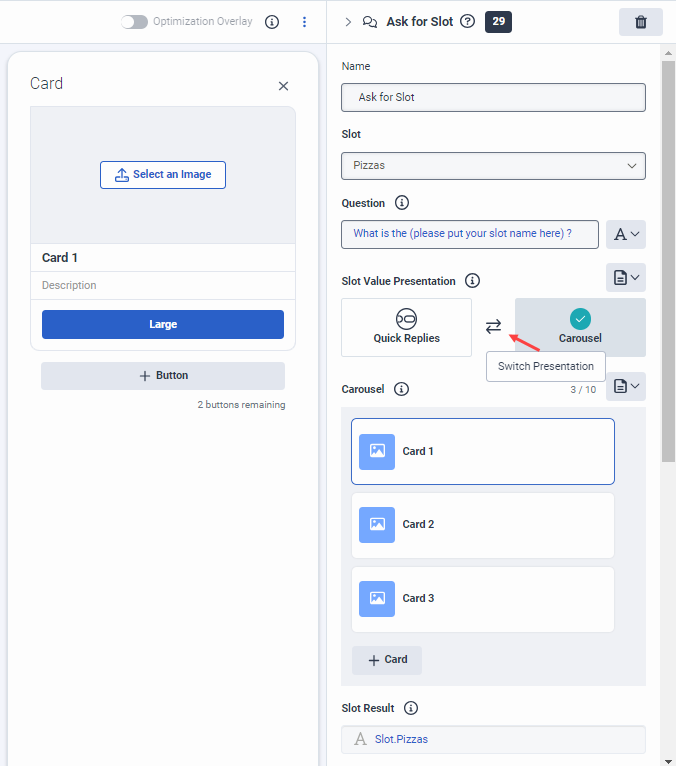
- Si vous avez trois boutons ou moins, vous pouvez cliquer sur le bouton Switch presentation et choisir l'option permettant d'affecter tous les boutons à une seule carte. Cependant, si vous cliquez simplement sur Carousel, Architect attribue automatiquement un bouton par carte.
- L'architecte ne joint pas de contenu multimédia à la question "Demander un créneau" pour les créneaux dynamiques comportant plus de 10 valeurs.
- Créez les valeurs appropriées de l'emplacement et du type d'emplacement.
- Ajoutez une action Ask for Slot à l'endroit approprié de votre flux et suivez les étapes suivantes :
- Ajouter un nom.
- Sous Slot, sélectionnez le slot que vous avez créé à l'étape 1.
- Sous Question, ajoutez la question que vous souhaitez que le robot présente au client.
- Sous Présentation de la valeur des créneaux, sélectionnez Quick Replies.
- Sous Réponses rapides, assurez-vous que les boutons correspondent aux valeurs de type de fente que vous avez créées à l'étape 1.
- (Facultatif) Cliquez sur un bouton de réponse rapide et, sous value, entrez la valeur de postback ou d'URL qu'Architect utilise lorsque le client clique sur ce bouton. Si vous n'ajoutez pas l'étiquette facultative, Architect utilise la valeur que vous entrez ici comme étiquette du bouton. Cependant, si vous avez plus d'une carte mais que les étiquettes des boutons sont les mêmes (par exemple, "voir"), la valeur que vous entrez ici différencie pour le robot le bouton que le client sélectionne.
- Sous Slot Result, cliquez sur Expression Modes, choisissez Variable, et entrez la variable qui stocke la valeur de la sélection du client. Si le client ne fait pas de choix, la valeur reste "Aucune valeur spécifiée".
- Configurez les autres éléments de l'action.
- Pour modifier votre configuration et passer des réponses rapides aux carrousels, cliquez sur Switch presentation.
Ajouter des carrousels à l'action Digital Menu ou à l'action Ask for Slot d'un flux de robot numérique
La collection du carrousel doit comporter au moins un élément et jusqu'à trois éléments par carte, et 10 cartes par carrousel. Vous pouvez choisir de ne créer qu'une seule carte avec trois boutons. Genesys recommande d'utiliser des images de 800 x 400 pixels ou similaires pour une visualisation optimale. Lorsque vous ajoutez des cartes de carrousel, vous pouvez utiliser des expressions pour ajouter des images, des titres et des descriptions de cartes. Par exemple, MakeImageFromUrl(your_URL).
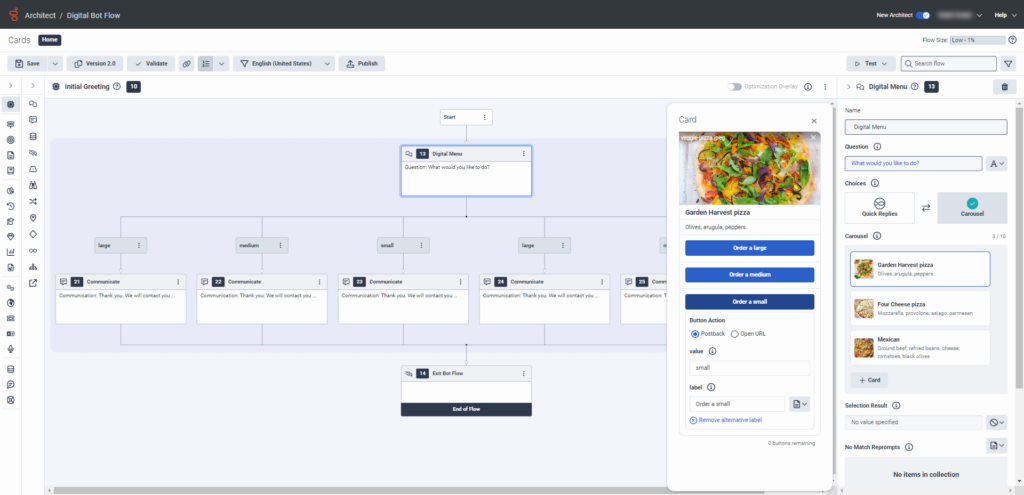
Ajouter des carrousels à une action de menu numérique
- Créez les valeurs appropriées de l'emplacement et du type d'emplacement.
- Ajoutez une action Digital Menu à l'endroit approprié de votre flux et ajoutez un nom et une question.
- Sous Choix, cliquez sur Carousel.
- Cliquez sur Card. La boîte de dialogue Carte s'ouvre.
- Cliquez sur Select an Image et choisissez une image existante ou importez-en une nouvelle. Vous pouvez égalementajouter une image à l'aide de l'outil de création d'images. Pour plus d'informations, voir Ajouter des images avec l'Image Builder.
- Ajoutez un titre obligatoire qui apparaît sous l'image.
- (Facultatif) Ajoutez une description qui apparaîtra sous le titre.
- Cliquez sur Nom du bouton.
- Sous Action du bouton, sélectionnez Postback ou Open URL.
- Sous value, entrez la valeur de postback ou d'URL que Architect utilise lorsque le client clique dessus. Si vous n'ajoutez pas l'étiquette facultative, Architect utilise la valeur que vous entrez ici comme étiquette du bouton. Cependant, si vous avez plus d'une carte mais que les étiquettes des boutons sont les mêmes (par exemple, "voir"), la valeur que vous entrez ici permet de distinguer pour le robot le bouton que le client sélectionne.
- Pour ajouter une étiquette de bouton différente de la valeur saisie à l'étape 2, cliquez sur Add alternative label et saisissez l'étiquette d'affichage du bouton.
- Répétez les étapes 1 à 8 pour chaque bouton supplémentaire que vous souhaitez ajouter.
- Ajoutez l'action appropriée sous le chemin de chaque carte pour poursuivre le flux de robots numériques.
- Configurez les autres éléments de l'action. Pour plus d'informations, voir Action du menu numérique.
- Pour modifier votre configuration et passer des carrousels aux réponses rapides, cliquez sur Switch presentation.
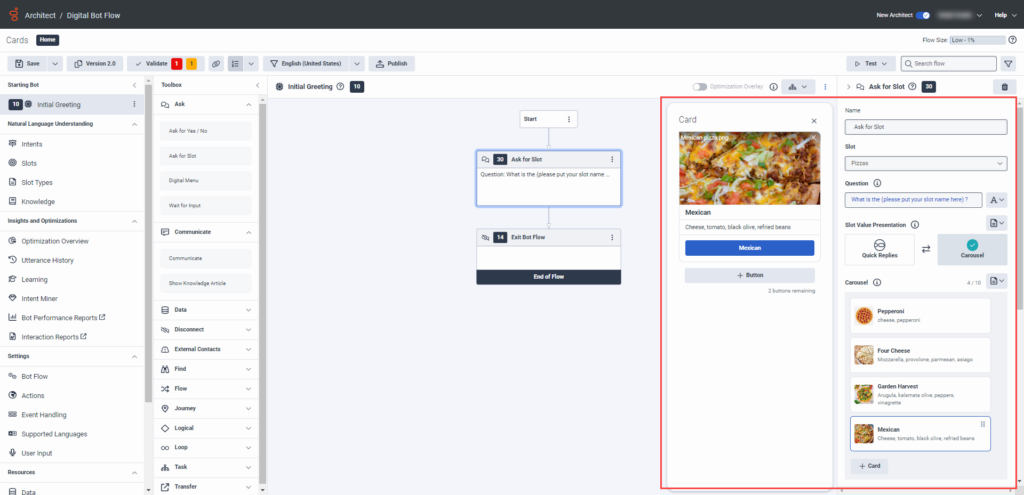
Ajouter des carrousels à une action Ask for Slot
- Créez les valeurs appropriées de l'emplacement et du type d'emplacement.
- Ajoutez une action Ask for Slot à l'endroit approprié de votre flux et suivez les étapes suivantes :
- Ajouter un nom.
- Sous Slot, sélectionnez le slot que vous avez créé à l'étape 1.
- Sous Question, ajoutez la question que vous souhaitez que le robot présente au client.
- Sous Présentation de la valeur des créneaux, sélectionnez Carousel.
- Sous Carrousel, assurez-vous que les boutons correspondent aux valeurs de type de créneau que vous avez créées à l'étape 1.
- Cliquez sur une carte du carrousel et suivez les étapes suivantes :
- Cliquez sur Select an Image et choisissez une image existante ou importez-en une nouvelle. Vous pouvez égalementajouter une image à l'aide de l'outil de création d'images. Pour plus d'informations, voir Ajouter des images avec l'Image Builder.
- Ajoutez un titre obligatoire qui apparaît sous l'image.
- (Facultatif) Ajoutez une description qui apparaîtra sous le titre.
- Remarquez que le nom du bouton s'affiche pour vous, en fonction de la valeur du type d'emplacement.
- Pour ajouter jusqu'à deux boutons supplémentaires à la carte carrousel, procédez comme suit :
- Cliquez sur le bouton .
- Sous Valeur de l'URL, saisissez la valeur de l'URL utilisée par Architect lorsque le client clique dessus.
- Pour ajouter une étiquette de bouton différente de la valeur saisie à l'étape 82, cliquez sur Add alternative label et saisissez l'étiquette d'affichage du bouton.
- Répétez les étapes a-d pour ajouter un troisième bouton.
- Répétez les étapes 5-6 pour chaque carte carrousel supplémentaire.
- Sous Slot Result, cliquez sur Expression Modes, choisissez Variable, et entrez la variable qui stocke la valeur de la sélection du client. Si le client ne fait pas de choix, la valeur reste "Aucune valeur spécifiée".
- Configurez les autres éléments de l'action.
- Pour modifier votre configuration et passer des réponses rapides aux carrousels, cliquez sur Switch presentation.
Ajouter les cartes à l'action Digital Menu ou à l'action Ask for Slot d'un flux de robot numérique.
Dans une action de menu numérique, si vous avez trois boutons ou moins, vous pouvez créer une seule carte dans un carrousel. Dans le cadre d'une action "Demande de créneau". Si vous avez trois boutons ou moins, vous pouvez assigner tous les boutons à une carte, ou vous pouvez créer un bouton par carte. Utilisez le bouton Switch presentation pour créer les cartes.
Par exemple, dans une action Ask for Slot, vous créez des réponses rapides pour des pizzas, et votre liste est petite, moyenne et grande. Si vous cliquez sur Carousel, Architect crée automatiquement trois cartes que vous pouvez configurer avec une image, un titre, une description, et qui sont étiquetées Small, Medium et Large. Toutefois, si vous cliquez sur Switch presentation, vous pouvez choisir entre deux options :
- Attribuer tous les boutons à une carte
- Attribuer un bouton par carte, ce qui crée un carrousel