Composant script de bouton de radio
Les boutons radio permettent à l’utilisateur de sélectionner une option parmi un ensemble de choix.
-
Cliquez sur l'icône Bouton radio dans la barre d’outils du composant.

-
Changer la Texte propriété pour remplacer "Label" par une meilleure description. Pour incorporer éventuellement la valeur d’une variable, cliquez sur l’icône du cube.
-
Pour ajouter d’autres boutons radio à la page, répétez les étapes 1 et 2.

-
Avec un bouton radio sélectionné, cliquez sur Avancée. Au dessous de Valeur, sélectionnez une variable de chaîne. Lorsque utilisateur clique sur ce bouton lors de l’exécution, la variable stocke une valeur unique. Si nécessaire, cliquez sur Créer une nouvelle variable définir une nouvelle variable.
IMPORTANT- Attribuer le même Valeur variable à tous les boutons radio dans un ensemble.
-
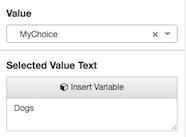
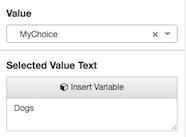
Saisissez une chaîne unique dans la boîte Selected Value Text. Ce texte indique la sélection effectuée par l’agent. Par exemple,
MyChoicepeut stockerYounger than 30lorsque l'on clique sur le bouton radio Under 30. Inversement, vous pouvez lui attribuer la valeurOlder than 30lorsque vous cliquez sur Over 30.
IMPORTANT- Attribuer un autre Texte de valeur sélectionné à chaque bouton radio dans un ensemble.
Astuce : Pour afficher le texte de valeur sélectionné, ajoutez un composant texte en lecture seule à la page. Puis cliquez sur l’icône du cube et sélectionnez la variable que vous avez attribuée à Valeur.

Cliquez sur Aperçu. La valeur de la variable change lorsque vous cliquez sur chaque bouton radio.

Pour plus d’informations sur cette technique, voir Utilisez des accolades pour afficher les valeurs de variables.
-
Vous pouvez éventuellement affecter une action à exécuter lorsqu’un agent clique sur le bouton radio. Sur le Avancée onglet, sous Changer d’action, cliquez sur Aucune action sélectionnée.
Remarque : Les actions de modification affectées aux boutons radio sont exécutées chaque fois que la valeur de la variable attribuée au bouton radio change. Par exemple, si quatre boutons radio font partie d’un ensemble associé à la même variable, les quatre actions de modification tentent de s’exécuter chaque fois qu’un agent sélectionne l’un des quatre boutons de l’ensemble. Par conséquent, nous vous recommandons d’utiliser des actions personnalisées avec les boutons radio au lieu d’attribuer une action de changement différente à chaque bouton radio. -
Vous pouvez éventuellement définir d’autres propriétés.
Éléments communs
Les paramètres de police modifient l’apparence visuelle du texte. Changer la police et la taille. Appliquer gras, italiques, ou soulignant dans n’importe quelle combinaison. Justifier l’alignement du conteneur texte dans un environnement.
Élément Description 
Affiche une liste de polices à choisir. Définit ensuite tout le texte du contrôle sur la police de caractères sélectionnée. 
Définit la taille de la police en fonction du nombre de points que vous sélectionnez. 
Applique le poids de la police en gras au texte du composant. 
Applique le style de police italique au texte du composant. 
Souligne le texte dans le composant. 
Gauche justifie la composante par conteneur rapport à son parent. 
Centres de la composante conteneur par rapport à son parent. 
Le droit justifie la composante conteneur par rapport à son parent. Définit la couleur du texte sur l’un des éléments suivants :

-
manquer à ses engagements—Assigne par défaut la couleur.
-
Couleur— vous permet de choisir parmi une palette de couleurs communes, ou de choisir la vôtre en entrant des valeurs RGB ou en déplaçant le cueilleur de couleurs vers une nouvelle position de spectre. La définition de la couleur du texte et de l'arrière-plan est une propriété du panneau Appearance. Ce panneau de propriétés n'est disponible que pour les composants dotés de la fonctionnalité de couleur.
Cliquez sur choisir d’attribuer la sélection actuelle.
-
variable: attribue une couleur stockée dans une variable de type chaîne. Par exemple, pour assigner le bleu foncé :
-
Cliquez sur le Variables onglet.
-
Cliquez sur + pour ajouter une variable.

-
sélectionner ficelle comme le type de valeur que la nouvelle variable stocke.
-
Tapez un nom descriptif dans la boîte Nom.
-
mettre Valu par défautE à 0000FF ou #0000FF, qui est le code hexadécimal pour le bleu foncé.

- Cliquez sur Appliquer.
-
Affectez la variable à cette propriété de couleur.

-
Plusieurs composants ont une propriété Texte que vous pouvez modifier, conception généralement en cliquant en deux clics sur le composant en mode :
-
bouton— double-cliquez pour renommer soumettre à quelque chose d’autre.
-
Bouton radio ou Case—double-cliquez pour changer "Label" en un nom plus descriptif.
- Texte en lecture seule: pour modifier le texte affiché dans un composant de texte en lecture seule, cliquez sur le composant, puis tapez le texte dans la zone.
La valeur lie un composant à la variable sélectionnée. Par exemple, si vous liez un composant d’entrée de texte à une variable, la zone de saisie affichera toujours la valeur de cette variable, en ignorant tout texte d’espace réservé spécifié. La variable est automatiquement mise à utilisateur jour avec le texte tapé par le , sous réserve de traitement de validation.
Autres commandes, boutons radio par exemple, utilisez la valeur avec un paramètre de texte de valeur sélectionné. Lorsque le bouton radio est sélectionné dans ex exécuter, son "Texte de valeur sélectionné" devient la nouvelle valeur de la variable. De cette façon, chaque case d’option peut assigner une valeur différente à la même variable.
Lorsqu’un contrôle Calendar est lié à la variable, sa valeur est définie sur la date sélectionnée par le contrôle. Étant donné que les variables peuvent prérégler la valeur des contrôles visuels et être également définies par elles, la liaison est une technique puissante et souvent utilisée.
Texte configuré dans le Valeur sélectionnée la propriété sera assignée à une borne Valeur variable de chaîne lorsqu’un bouton radio est sélectionné. La variable liée est configurée à l’aide du paramètre Valeur.
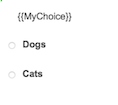
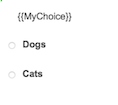
Par exemple, supposons qu’un formulaire comporte 2 boutons radio et qu’ils soient tous deux liés à une variable de chaîne appelée myChoice. Si le texte de valeur sélectionné du premier bouton d’option est "Chiens" et le second "Chats", la valeur de myMyChoice est alors définie sur exc :

-
La valeur par défaut de MyChoice jusqu’à ce qu’un bouton radio soit sélectionné.
-
"Chiens" lorsque le premier bouton radio est sélectionné.
-
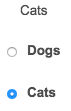
"Chats" lorsque le deuxième bouton radio est sélectionné.
Tester votre travail
Si vous intégrez dans un champ de texte, vous pouvez voir comment cela fonctionne en mode de prévisualisation. Si vous ne connaissez pas la technique d’affichage de variables sur une page, voir Utilisez des accolades pour afficher les valeurs de variables.

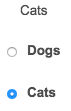
En mode Aperçu, la valeur de MyChoice est "Chiens" ou "Chats" lorsqu’un bouton radio est sélectionné.

Disposition
Configure la largeur sur une taille fixe, afin de l’agrandir si nécessaire pour afficher le contenu, ou de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille.
Configurer Description 
Le dimensionnement automatique configure le composant pour qu’il se contracte ou se développe conformément à son contenu. Par exemple, la largeur d’une étiquette peut augmenter en fonction de la quantité de texte qu’elle contient. 
Stretch permet à un composant de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille.
Si deux composants sont réglés pour s’étirer, ils sont tous par défaut deux alloués 50 % de l’espace restant par. Cela proportion peut être ajusté en modifiant la valeur de poids.
Par exemple, si vous placez un composant à un poids de 200, et l’autre à un poids de 100, alors le premier composant occupe les deux tiers de l’espace restant, tandis que l’autre ne prend qu’un tiers. Le premier composant apparaît deux fois plus gros que l’autre, son poids étant égal à deux fois le poids du deuxième composant.

Définit une taille fixe en pixels. Vous pouvez taper une valeur entière dans la zone ou utiliser les flèches haut ou bas pour augmenter ou diminuer la taille. Ces flèches sont visibles lorsque le composant a le focus. Configure la hauteur à une taille fixe, afin de l’agrandir si nécessaire pour afficher le contenu, ou de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille.
Configurer Description 
Le dimensionnement automatique configure le composant pour qu’il se contracte ou se développe conformément à son contenu. 
Définit une taille fixe en pixels. Vous pouvez taper une valeur entière dans la zone ou utiliser les flèches haut ou bas pour augmenter ou diminuer la taille. Ces flèches sont visibles lorsque le composant a le focus. 
Stretch permet à un composant de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille.
Si deux composants sont réglés pour s’étirer, ils sont tous par défaut deux alloués 50 % de l’espace restant par. Cela proportion peut être ajusté en modifiant la valeur de poids.
Par exemple, si vous placez un composant à un poids de 200, et l’autre à un poids de 100, alors le premier composant occupe les deux tiers de l’espace restant, tandis que l’autre ne prend qu’un tiers. Le premier composant apparaît deux fois plus gros que l’autre, son poids étant égal à deux fois le poids du deuxième composant.
Aligne un composant vers la gauche, la droite conteneur ou le centre, par rapport à son parent.
Conseil : Un composant ne peut pas être aligné verticalement au centre si le paramètre de hauteur de son conteneur parent estAuto Sizing. Pour corriger ce problème, réglez la hauteur du conteneur parent surStretchou sur une hauteur fixe dansPixels.Configurer Exemple 











Les marges définissent les espacements gauche, droit, supérieur et inférieur autour d’une bordure.

-
Pour mettre à jour en option toutes les valeurs de marge en même temps, appuyez sur Définir tous les bouton pour marge dans le panneau de propriétés.

-
Cliquez sur le champ de valeur pour une marge. Un contrôle de rotation apparaît dans ce champ.
-
Utilisez le contrôle de rotation pour augmenter ou réduire la marge. Si Mettre tous a été sélectionné, le changement est appliqué à toutes les marges.

Le composant est immédiatement repositionné à l’aide de son nouveau paramètre de marge.
Définit la visibilité d'un composant en fonction de la valeur d'une variable booléenne (vrai ou faux) ou d'une expression.
Pour définir la propriété Visible en fonction d'une variable :
- Cliquez sur le groupe de propriétés Layout.
- Sous Visible, cliquez sur Select Variable.
- Sélectionnez une variable, ou créez une nouvelle variable Oui/Non, puis attribuez cette nouvelle variable à la visible propriété.
- Chez ex terminer, le composant est visible lorsque la valeur de la variable est True. Inversement, il est masqué lorsque la valeur de la variable est Faux.
Pour définir la propriété Visible en fonction d'une expression :
- Cliquez sur le groupe de propriétés Layout.
- Sous Visible, sélectionnez Expression vrai/faux.
- Dans la case Insérer une variable, entrez une expression .
Au moment de l'exécution, le composant est visible lorsque l'expression est vraie. Le composant est caché lorsque l'expression est Faux.
Avancé
La valeur lie un composant à la variable sélectionnée. Par exemple, si vous liez un composant d’entrée de texte à une variable, la zone de saisie affichera toujours la valeur de cette variable, en ignorant tout texte d’espace réservé spécifié. La variable est automatiquement mise à utilisateur jour avec le texte tapé par le , sous réserve de traitement de validation.
Autres commandes, boutons radio par exemple, utilisez la valeur avec un paramètre de texte de valeur sélectionné. Lorsque le bouton radio est sélectionné dans ex exécuter, son "Texte de valeur sélectionné" devient la nouvelle valeur de la variable. De cette façon, chaque case d’option peut assigner une valeur différente à la même variable.
Lorsqu’un contrôle Calendar est lié à la variable, sa valeur est définie sur la date sélectionnée par le contrôle. Étant donné que les variables peuvent prérégler la valeur des contrôles visuels et être également définies par elles, la liaison est une technique puissante et souvent utilisée.
Texte configuré dans le Valeur sélectionnée la propriété sera assignée à une borne Valeur variable de chaîne lorsqu’un bouton radio est sélectionné. La variable liée est configurée à l’aide du paramètre Valeur.
Par exemple, supposons qu’un formulaire comporte 2 boutons radio et qu’ils soient tous deux liés à une variable de chaîne appelée myChoice. Si le texte de valeur sélectionné du premier bouton d’option est "Chiens" et le second "Chats", la valeur de myMyChoice est alors définie sur exc :

-
La valeur par défaut de MyChoice jusqu’à ce qu’un bouton radio soit sélectionné.
-
"Chiens" lorsque le premier bouton radio est sélectionné.
-
"Chats" lorsque le deuxième bouton radio est sélectionné.
Tester votre travail
Si vous intégrez dans un champ de texte, vous pouvez voir comment cela fonctionne en mode de prévisualisation. Si vous ne connaissez pas la technique d’affichage de variables sur une page, voir Utilisez des accolades pour afficher les valeurs de variables.

En mode Aperçu, la valeur de MyChoice est "Chiens" ou "Chats" lorsqu’un bouton radio est sélectionné.

Tous les composants par défaut sont activés par. La propriété Disabled lie une variable True / False à un composant pour l’activer ou l’activer en fonction de la valeur ex traiter de la variable.
-
-
Pour créer une variable True/False, cliquez sur Variables onglet.
-
Cliquez sur Ajouter pour ajouter une variable.

-
sélectionner Vrai/faux comme type de données.

-
Dans la case Name, tapez un nom descriptif.

-
Définir la valeur par défaut sur véritable ou sous des prétextes fallacieux.
-
Si la variable est True, alors le composant est désactivé.
-
Si la variable est False, alors le composant est activé.
-
- Pour enregistrer la variable, cliquez sur Appliquer.
-
Affectez la variable à la propriété Disabled. Sous handicapécliquez sur Sélectionner une variable.

-
Sélectionnez la variable true/false.

-
Pour tester votre travail, cliquez sur Aperçu.le Action de changement la propriété vous permet de définir une action qui s’exécute lorsque l’état ou la valeur de ce composant est modifié.
Vous pouvez sélectionner une action Scripter, une action sortante ou une action personnalisée. Les actions sortantes ne sont pas disponibles à moins que la propriété sortante ne soit activée.
Apparence
Les paramètres de police modifient l’apparence visuelle du texte. Changer la police et la taille. Appliquer gras, italiques, ou soulignant dans n’importe quelle combinaison. Justifier l’alignement du conteneur texte dans un environnement.
Élément Description 
Affiche une liste de polices à choisir. Définit ensuite tout le texte du contrôle sur la police de caractères sélectionnée. 
Définit la taille de la police en fonction du nombre de points que vous sélectionnez. 
Applique le poids de la police en gras au texte du composant. 
Applique le style de police italique au texte du composant. 
Souligne le texte dans le composant. 
Gauche justifie la composante par conteneur rapport à son parent. 
Centres de la composante conteneur par rapport à son parent. 
Le droit justifie la composante conteneur par rapport à son parent. Définit la couleur du texte sur l’un des éléments suivants :

-
manquer à ses engagements—Assigne par défaut la couleur.
-
Couleur— vous permet de choisir parmi une palette de couleurs communes, ou de choisir la vôtre en entrant des valeurs RGB ou en déplaçant le cueilleur de couleurs vers une nouvelle position de spectre. La définition de la couleur du texte et de l'arrière-plan est une propriété du panneau Appearance. Ce panneau de propriétés n'est disponible que pour les composants dotés de la fonctionnalité de couleur.
Cliquez sur choisir d’attribuer la sélection actuelle.
-
variable: attribue une couleur stockée dans une variable de type chaîne. Par exemple, pour assigner le bleu foncé :
-
Cliquez sur le Variables onglet.
-
Cliquez sur + pour ajouter une variable.

-
sélectionner ficelle comme le type de valeur que la nouvelle variable stocke.
-
Tapez un nom descriptif dans la boîte Nom.
-
mettre Valu par défautE à 0000FF ou #0000FF, qui est le code hexadécimal pour le bleu foncé.

- Cliquez sur Appliquer.
-
Affectez la variable à cette propriété de couleur.

-
-

