Bouton Composant script
Le composant bouton script d’une page ajoute un bouton cliquable pour déclencher une action. Un bouton peut alerte afficher un message, naviguer vers une autre page, définir la valeur d’une variable ou déclencher une action personnalisée.
- Cliquez sur le bouton bouton dans la barre d’outils des composants.

- Changez par défaut l’étiquette de « Soumettre » à quelque chose qui décrit l’action lorsqu’elle est cliqué.
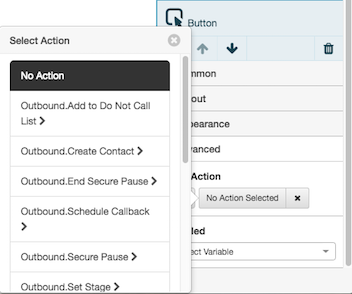
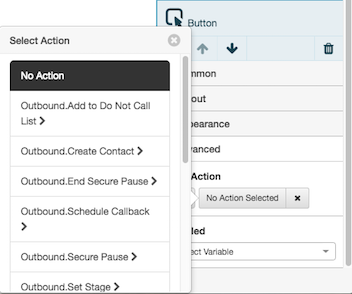
- Pour définir l’action du bouton, cliquez sur terrain d’entente dans le panneau des propriétés. Sélectionnez ensuite une action à partir de la Cliquez sur Action liste. Affectez une action précédemment définie ou créez-en une nouvelle.
- Fermer le Sélectionner des actions liste.
- En option, définir les propriétés du composant.
Éléments communs
Les paramètres de police modifient l’apparence visuelle du texte. Changer la police et la taille. Appliquer gras, italiques, ou soulignant dans n’importe quelle combinaison. Justifier l’alignement du conteneur texte dans un environnement.
| Élément | Description |
|---|---|
|
|
Affiche une liste de polices à choisir. Définit ensuite tout le texte du contrôle sur la police de caractères sélectionnée. |
|
|
Définit la taille de la police en fonction du nombre de points que vous sélectionnez. |
|
|
Applique le poids de la police en gras au texte du composant. |
|
|
Applique le style de police italique au texte du composant. |
|
|
Souligne le texte dans le composant. |
| Gauche justifie la composante par conteneur rapport à son parent. | |
| Centres de la composante conteneur par rapport à son parent. | |
| Le droit justifie la composante conteneur par rapport à son parent. |
Plusieurs composants ont une propriété Texte que vous pouvez modifier, conception généralement en cliquant en deux clics sur le composant en mode :
-
bouton— double-cliquez pour renommer soumettre à quelque chose d’autre.
-
Bouton radio ou Case—double-cliquez pour changer "Label" en un nom plus descriptif.
- Texte en lecture seule: pour modifier le texte affiché dans un composant de texte en lecture seule, cliquez sur le composant, puis tapez le texte dans la zone.
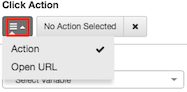
Sélectionne une action à effectuer lorsqu’un bouton, un lien ou une image est cliqué.
![]()
Utilisez le menu pour sélectionner si l’action ouvre une URL ou une action.

Si vous sélectionnez ADRESSE, vous êtes invité à taper une URL ou à sélectionner une variable de chaîne qui contient une URL. L’URL peut utiliser le protocole HTTP ou HTTPS.

Si vous choisissez action, vous êtes invité à sélectionner une action scripteur, une action sortante ou une action personnalisée. Vous pouvez également sélectionner Pas d’action pour désigner une action précédemment sélectionnée.

Définit l’arrière-plan ou la couleur du texte à l’une des options suivantes :
 |
|
Pour changer la couleur script de fond d’une page
Pour définir la couleur de fond d’une page entière, conteneur assignez une couleur de fond à sa racine verticale.
-
Dans plan du site la barre, conteneur cliquez sur l’icône racine.

-
Sous terrain d’entente ou apparence, attribuez une couleur d’arrière-plan différente.

Vous pouvez créer des effets intéressants en attribuant différentes couleurs de fond à d’autres conteneurs.

Mise en page
Configure la largeur sur une taille fixe, afin de l’agrandir si nécessaire pour afficher le contenu, ou de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille.
| Configurer | Description |
|---|---|
 |
Le dimensionnement automatique configure le composant pour qu’il se contracte ou se développe conformément à son contenu. Par exemple, la largeur d’une étiquette peut augmenter en fonction de la quantité de texte qu’elle contient. |
|
Stretch permet à un composant de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille. Si deux composants sont réglés pour s’étirer, ils sont tous par défaut deux alloués 50 % de l’espace restant par. Cela proportion peut être ajusté en modifiant la valeur de poids. Par exemple, si vous placez un composant à un poids de 200, et l’autre à un poids de 100, alors le premier composant occupe les deux tiers de l’espace restant, tandis que l’autre ne prend qu’un tiers. Le premier composant apparaît deux fois plus gros que l’autre, son poids étant égal à deux fois le poids du deuxième composant. |
|
| Définit une taille fixe en pixels. Vous pouvez taper une valeur entière dans la zone ou utiliser les flèches haut ou bas pour augmenter ou diminuer la taille. Ces flèches sont visibles lorsque le composant a le focus. |
Configure la hauteur à une taille fixe, afin de l’agrandir si nécessaire pour afficher le contenu, ou de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille.
| Configurer | Description |
|---|---|
| Le dimensionnement automatique configure le composant pour qu’il se contracte ou se développe conformément à son contenu. | |
| Définit une taille fixe en pixels. Vous pouvez taper une valeur entière dans la zone ou utiliser les flèches haut ou bas pour augmenter ou diminuer la taille. Ces flèches sont visibles lorsque le composant a le focus. | |
|
Stretch permet à un composant de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille. Si deux composants sont réglés pour s’étirer, ils sont tous par défaut deux alloués 50 % de l’espace restant par. Cela proportion peut être ajusté en modifiant la valeur de poids. Par exemple, si vous placez un composant à un poids de 200, et l’autre à un poids de 100, alors le premier composant occupe les deux tiers de l’espace restant, tandis que l’autre ne prend qu’un tiers. Le premier composant apparaît deux fois plus gros que l’autre, son poids étant égal à deux fois le poids du deuxième composant. |
Aligne un composant vers la gauche, la droite conteneur ou le centre, par rapport à son parent.
Auto Sizing. Pour corriger ce problème, réglez la hauteur du conteneur parent sur Stretch ou sur une hauteur fixe dans Pixels.| Configurer | Exemple |
|---|---|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
Les marges définissent les espacements gauche, droit, supérieur et inférieur autour d’une bordure.

-
Pour mettre à jour en option toutes les valeurs de marge en même temps, appuyez sur Définir tous les bouton pour marge dans le panneau de propriétés.

-
Cliquez sur le champ de valeur pour une marge. Un contrôle de rotation apparaît dans ce champ.
-
Utilisez le contrôle de rotation pour augmenter ou réduire la marge. Si Mettre tous a été sélectionné, le changement est appliqué à toutes les marges.

Le composant est immédiatement repositionné à l’aide de son nouveau paramètre de marge.
Définit la visibilité d'un composant en fonction de la valeur d'une variable booléenne (vrai ou faux) ou d'une expression.
Pour définir la propriété Visible en fonction d'une variable :
- Cliquez sur le groupe de propriétés Layout.
- Sous Visible, cliquez sur Select Variable.
- Sélectionnez une variable, ou créez une nouvelle variable Oui/Non, puis attribuez cette nouvelle variable à la visible propriété.
- Chez ex terminer, le composant est visible lorsque la valeur de la variable est True. Inversement, il est masqué lorsque la valeur de la variable est Faux.
Pour définir la propriété Visible en fonction d'une expression :
- Cliquez sur le groupe de propriétés Layout.
- Sous Visible, sélectionnez Expression vrai/faux.
- Dans la case Insérer une variable, entrez une expression .
Au moment de l'exécution, le composant est visible lorsque l'expression est vraie. Le composant est caché lorsque l'expression est Faux.
Apparence
Plusieurs composants ont une propriété Texte que vous pouvez modifier, conception généralement en cliquant en deux clics sur le composant en mode :
-
bouton— double-cliquez pour renommer soumettre à quelque chose d’autre.
-
Bouton radio ou Case—double-cliquez pour changer "Label" en un nom plus descriptif.
- Texte en lecture seule: pour modifier le texte affiché dans un composant de texte en lecture seule, cliquez sur le composant, puis tapez le texte dans la zone.
Définit l’arrière-plan ou la couleur du texte à l’une des options suivantes :
 |
|
Pour changer la couleur script de fond d’une page
Pour définir la couleur de fond d’une page entière, conteneur assignez une couleur de fond à sa racine verticale.
-
Dans plan du site la barre, conteneur cliquez sur l’icône racine.

-
Sous terrain d’entente ou apparence, attribuez une couleur d’arrière-plan différente.

Vous pouvez créer des effets intéressants en attribuant différentes couleurs de fond à d’autres conteneurs.

Avancé
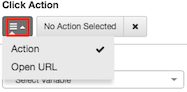
Sélectionne une action à effectuer lorsqu’un bouton, un lien ou une image est cliqué.
![]()
Utilisez le menu pour sélectionner si l’action ouvre une URL ou une action.

Si vous sélectionnez ADRESSE, vous êtes invité à taper une URL ou à sélectionner une variable de chaîne qui contient une URL. L’URL peut utiliser le protocole HTTP ou HTTPS.

Si vous choisissez action, vous êtes invité à sélectionner une action scripteur, une action sortante ou une action personnalisée. Vous pouvez également sélectionner Pas d’action pour désigner une action précédemment sélectionnée.

Tous les composants par défaut sont activés par. La propriété Disabled lie une variable True / False à un composant pour l’activer ou l’activer en fonction de la valeur ex traiter de la variable.
-
-
Pour créer une variable True/False, cliquez sur Variables onglet.
-
Cliquez sur Ajouter pour ajouter une variable.

-
sélectionner Vrai/faux comme type de données.

-
Dans la case Name, tapez un nom descriptif.

-
Définir la valeur par défaut sur véritable ou sous des prétextes fallacieux.
-
Si la variable est True, alors le composant est désactivé.
-
Si la variable est False, alors le composant est activé.
-
- Pour enregistrer la variable, cliquez sur Appliquer.
-
Affectez la variable à la propriété Disabled. Sous handicapécliquez sur Sélectionner une variable.

-
Sélectionnez la variable true/false.

-






